Typecho 主题开发之文章自定义字段和主题设置字段
在 Typecho 官方的主题开发文档中,很少有关于文章自定义字段和主题设置相关的开发说明。我也是查看了一些开源主题的代码才搞懂自定义字段和主题设置的开发。这里就简单写一下文章自定义字段和主题设置的定义和调用。
文章自定义字段
文章自定义字段定义后会显示在文章编辑界面的编辑框下方,用户可以使用定义好的选项来设置每篇文章的偏好,在输出文章的时候可以调用用户的设置,实现一些个性化功能。
文章自定义字段需要在主题目录下的 functions.php 文件中的 themeFields 函数中定义。
input 输入框
下面定义一个 input 输入框:
function themeFields($layout) {
$image = new Typecho_Widget_Helper_Form_Element_Text('image', null, null, _t('文章头图'), _t('文章头图会显示在文章的顶部。'));
$layout->addItem($image); // 注册
}Typecho_Widget_Helper_Form_Element_Text 的第一个参数是字段名。第二个参数目前暂时未知。第三个参数是默认值。第四个参数是提示信息,会显示在输入框关联的 label 标签中。第五个参数是更详细的提示信息,会显示在输入框下方。
在输出文章的时候可以通过 $this->fields->image() 输出自定义字段的内容,其中的 image 就是字段名称。如果要判断字段是否有内容可以直接用 if 来判断 $this->fields->image ,如果有内容就会返回 true ,否则就返回 false 。
select 下拉选择
下面定义一个 select 下拉选择:
function themeFields($layout) {
$articleCopyright = new Typecho_Widget_Helper_Form_Element_Select('articleCopyright', array(
'show' => '显示',
'hide' => '不显示'
), 'show', _t('显示原创声明'), _t('开启后会在本篇文章底部显示版权声明。'));
$layout->addItem($articleCopyright); // 注册
}注意!只要是文章的自定义字段都需要写在 themeFields 函数内,多个字段也只需要写在一个 themeFields 函数内。
Typecho_Widget_Helper_Form_Element_Select 的第一个参数是字段名称。第二个参数是下拉选择的内容,需要传入一个数组。第三个参数是默认值,默认值的类型为字符串,需要传入一个数组的键名。第四个参数是 label 标签关联的提示信息。第五个参数是更详细的提示信息。
在输出文章的时候可以用 if 来判断 $this->fields->articleCopyright 的值,其中 articleCopyright 就是字段名。下面判断 $this->fields->articleCopyright 的值:
if ($this->fields->articleCopyright == 'show') {
// 如果是选中状态就返回 true
}ss下面是 input 输入框和 select 下拉选择 在文章编辑页的效果:

主题设置字段
主题设置字段定义后会显示在主题的外观设置页,用户可以使用定义好的选项来设置主题的外观和功能。
主题设置的字段需要在主题目录下的 funcions.php 中的 themeConfig 函数中定义。
input 输入框
下面定义一个 input 输入框:
function themeConfig($cfg) {
$logoUrl = new Typecho_Widget_Helper_Form_Element_Text('logoUrl', null, null, _t('站点 Logo 地址'), _t('Logo 会显示在标签页的标题前面。'));
$cfg->addInput($logoUrl); // 注册
}主题设置字段的 Typecho_Widget_Helper_Form_Element_Text 参数和文章自定义字段的 Typecho_Widget_Helper_Form_Element_Text 的参数是一样的。
主题设置字段可以在任何一个页面使用 $this->options->logoUrl() 输出,其中的 logoUrl 就是字段名。如果要判断字段是否有内容也可以用 if 来判断 $this->options->logoUrl ,如果有内容就会返回 true ,否则返回 false 。
textarea 输入框
下面定义一个 textarea 输入框:
function themeConfig($cfg) {
$cssCode = new Typecho_Widget_Helper_Form_Element_Textarea('cssCode', null, null, _t('自定义 CSS'), _t('通过自定义 CSS 您可以很方便的设置页面样式,自定义 CSS 不会影响网站源代码。'));
$cfg->addInput($cssCode); // 注册
}注意!所有的主题设置字段都需要写在 themeConfig 函数中,多个字段也只需要写在一个 themeConfig 函数中。
Typecho_Widget_Helper_Form_Element_Textarea 的参数和 input 输入框的参数是一样的。
textarea 的输出和查询和上面的 input 是一样的。
checkbox 复选框
下面定义一组 checkbox 复选框:
function themeConfig($cfg) {
$sidebarBlock = new Typecho_Widget_Helper_Form_Element_Checkbox('sidebarBlock',
array(
'ShowRecentPosts' => _t('显示最新文章'),
'ShowRecentComments' => _t('显示最近回复'),
'ShowCategory' => _t('显示分类'),
'ShowTag' => _t('显示标签云'),
'ShowArchive' => _t('显示归档'),
'ShowOther' => _t('显示其它杂项'),
'HideLoginLink' => _t('隐藏登录入口')
),
array(
'ShowRecentPosts',
'ShowRecentComments',
'ShowCategory'
), _t('侧边栏显示')
);
$cfg->addInput($sidebarBlock->multiMode()); // 注册
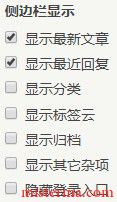
}Typecho_Widget_Helper_Form_Element_Checkbox 的第一个参数是字段名。第二个参数是复选框的内容,需要传入一个数组。第三个参数是复选框的选中状态,需要传入一个数组,数组的内容就是第二个参数中数组的键名。第四个参数是复选框组的标题,会显示在复选框的上方。
注意!在注册的时候需要传入 Typecho_Widget_Helper_Form_Element_Checkbox 的 multiMode() 方法。
如果需要判断复选框的选中状态可以使用 in_array 函数来查找 $this->options->sidebarBlock 的选项。
下面判断 显示最新回复 是否选中 :
if (is_array($this->options->sidebarBlock) && in_array('ShowRecentComments', $this->options->sidebarBlock)) {
// 返回 true
}如果一组复选框中没有一个被选中,$this->options->sidebarBlock 的值就是 null 。只使用 in_array() 查找的话可能会报错,需要先用 is_array() 判断是否是数组。
复选框的效果如下:

radio 单选框
下面定义一组 radio 单选框:
function themeConfig($cfg) {
$navbarColor = new Typecho_Widget_Helper_Form_Element_Radio('navbarColor', array(
'white' => '白色',
'black' => '黑色'
), 'black', _t('导航栏颜色'));
$cfg->addInput($navbarColor);
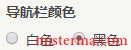
}Typecho_Widget_Helper_Form_Element_Radio 的第一个参数是字段名。第二个参数是单选框的内容,需要传入一个数组。第三个参数是单选框的选中状态,需要传入第二个参数数组的键名。第四个参数是单选框组的标题,会显示在单选框的上方。
如果要判断单选框的选中状态可以用 if 来判断 $this->options->navbarColor 的值,其中的 navbarColor 是字段名。
下面判断单选框的选中状态:
if ($this->options->navbarColor == 'black') {
// 如果黑色选中就返回 true
}下面是单选框的效果:

以上就是文章自定义字段和主题设置字段的简单定义和调用。