Typecho纯代码实现评论数学验证功能并且隐入评论框美化
首先是丢进主题里面的function里面
//算术验证评论
{
$comment = spam_protection_pre($comment, $post, $result);
}
function spam_protection_math(){
$num1 = rand(1, 99);
$num2 = rand(1, 99);
echo "<div style=\"display:flex;align-items: center;\"><p for=\"math\" id=\"Verification_code\" style=\"margin-bottom:0\"> </p><input type=\"text\" name=\"sum\" class=\"text\" value=\"\" size=\"25\" id=\"sum\" tabindex=\"0\" style=\"flex:1\" placeholder=\" $num1+$num2= \"\">\n</div>";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">\n";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
}
function spam_protection_pre($comment, $post, $result) {
if ($_REQUEST['text'] != null) {
If($_POST['num1'] == null || $_POST['num2'] == null) {
throw new Typecho_Widget_Exception(_t('验证码异常.', '评论失败'));
} else {
$sum = $_POST['sum'];
switch ($sum) {
case $_POST['num1'] + $_POST['num2'] : break;
case null:
throw new Typecho_Widget_Exception(_t('请输入验证码.', '评论失败'));
break;
default:
throw new Typecho_Widget_Exception(_t('验证码错误.', '评论失败'));
}
}
}
return $comment;
}搜一下主题function里面是否存在themeInit的内容。如果有就直接用上面的,没的话
增加一行
function themeInit($comment)然后下面的丢comments.php里面
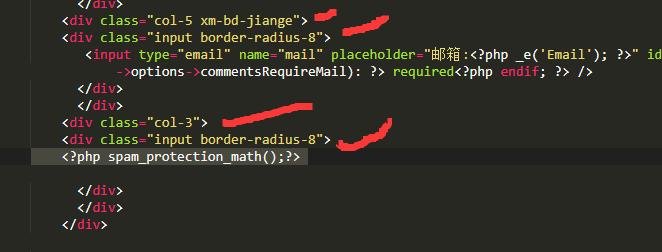
<?php spam_protection_math();?> 放那个位置?搜网址这些就能快速找到了
网址其实大多数根本用不到,还不如改成验证框,一般主题那些作者大佬都写了样式,所以直接干掉网址即可
效果见本站
广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形式),用于传递更多信息,节省甄选时间,结果仅供参考,Typecho.Wiki所有文章均包含本声明。