比Google reCAPTCHA更好用的验证码服务商hcaptcha使用教程
简单、友好、免费的验证码第三方服务商hcaptcha使用感受上比Google reCAPTCHA V2/V3 使用体验更好。
目前hCaptcha是互联网占比到15%市场份额的独立验证码服务商。hCaptcha使用的机器学习技术,能够在保护隐私消耗少量资料的前提下,精确识别出典型的机器人行为,连Cloudflare都从Google reCAPTCHA更换到验证码厂商hCaptcha。
尽管hcaptcha验证形式只有图片辨认类型,没有国内滑块、旋转等验证码炫酷,但是免费可靠,使用简单,而且国内使用访问速度不错。

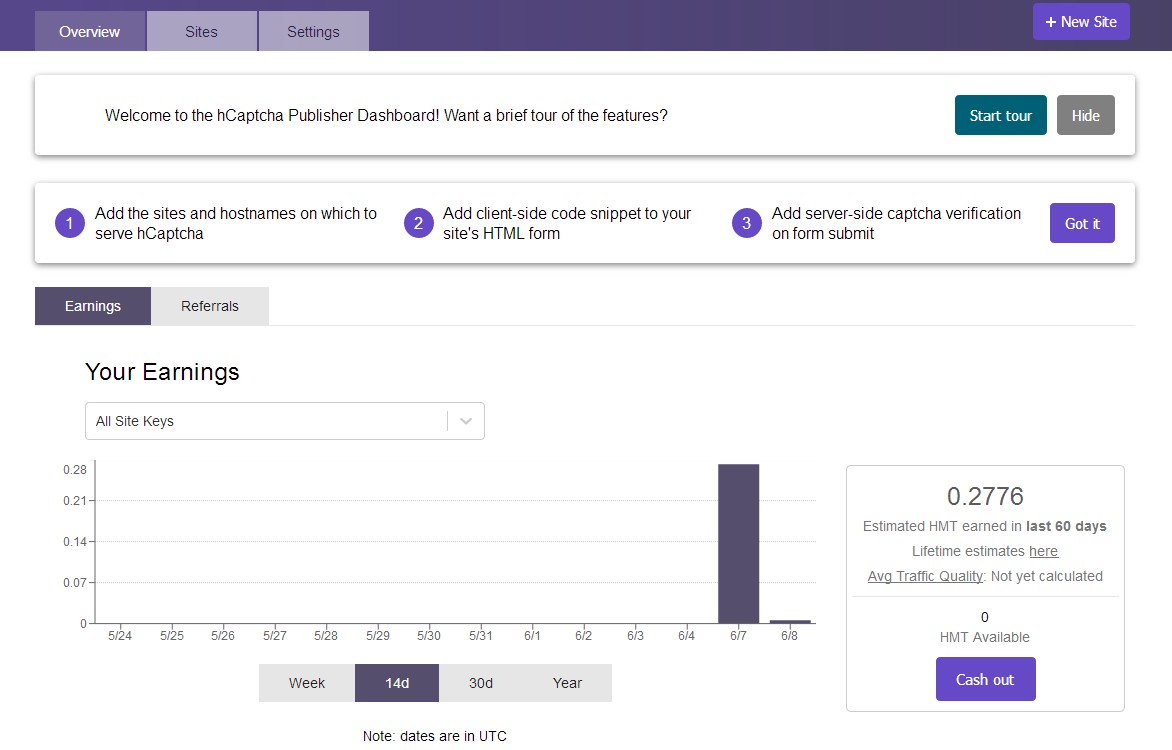
hcaptcha在为阻档机器人访问的同时,还是顺便赚钱的验证码,如下,我刚挂一天,就有0.2776 HMT币。

hcaptcha验证码使用教程:
在网页中放置下面JS,
前,或是 中,都行<script src="https://www.hCaptcha.com/1/api.js" async defer></script>在表格上放置下面显示验证码的块:
<div class="h-captcha" data-sitekey="your_site_key"></div>后端代码:
<?php
$data = array(
'secret' => "my-secret (should start with 0x..)",
'response' => $_POST['h-captcha-response']
);$verify = curl_init();
curl_setopt($verify, CURLOPT_URL, "https://hcaptcha.com/siteverify");
curl_setopt($verify, CURLOPT_POST, true);
curl_setopt($verify, CURLOPT_POSTFIELDS, http_build_query($data));
curl_setopt($verify, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($verify);// var_dump($response);$responseData = json_decode($response);
if($responseData->success) {
// your success code goes here
}
else {
// return error to user; they did not pass
}
?>完整的PHP接收表单验证码例子:
<?php
if(isset($_POST['submit'])):
if(isset($_POST['h-captcha-response']) && !empty($_POST['h-captcha-response'])):
// get verify response
$data = array(
'secret' => "你的服务密匙",
'response' => $_POST['h-captcha-response']
);
$verify = curl_init();
curl_setopt($verify, CURLOPT_URL, "https://hcaptcha.com/siteverify");
curl_setopt($verify, CURLOPT_POST, true);
curl_setopt($verify, CURLOPT_POSTFIELDS, http_build_query($data));
curl_setopt($verify, CURLOPT_RETURNTRANSFER, true);
$verifyResponse = curl_exec($verify); $responseData = json_decode($verifyResponse); $name = !empty($_POST['name'])?$_POST['name']:'';
$email = !empty($_POST['email'])?$_POST['email']:'';
$message = !empty($_POST['message'])?$_POST['message']:'';
if($responseData->success):
//contact form submission code
$to = '[email protected]';
$subject = 'New contact form has been submitted';
$htmlContent = "
<h1>Contact request details</h1>
<p><b>Name: </b>".$name."</p>
<p><b>Email: </b>".$email."</p>
<p><b>Message: </b>".$message."</p>
";
// Always set content-type when sending HTML email
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
// More headers
$headers .= 'From:'.$name.' <'.$email.'>' . "\r\n";
//send email
@mail($to,$subject,$htmlContent,$headers);$succMsg = 'Your contact request has been submitted successfully.';
$name = '';
$email = '';
$message = '';
else:
$errMsg = 'hCaptcha verification failed. Please try again.';
endif;
else:
$errMsg = 'Please click on the hCaptcha button.';
endif;
else:
$errMsg = '';
$succMsg = '';
$name = '';
$email = '';
$message = '';
endif;
?>
<html>
<head>
<title>Using hCaptcha with PHP</title>
<script src="https://www.hCaptcha.com/1/api.js" async defer></script>
</head>
<body>
<div>
<h2>Contact Form</h2>
<?php if(!empty($errMsg)): ?><div class="errMsg"><?php echo $errMsg; ?></div><?php endif; ?>
<?php if(!empty($succMsg)): ?><div class="succMsg"><?php echo $succMsg; ?></div><?php endif; ?>
<div>
<form action="" method="POST">
<input type="text" class="text" value="<?php echo !empty($name)?$name:''; ?>" placeholder="Your full name" name="name" >
<input type="text" class="text" value="<?php echo !empty($email)?$email:''; ?>" placeholder="Email adress" name="email" >
<textarea type="text" placeholder="Message..." required="" name="message"><?php echo !empty($message)?$message:''; ?></textarea>
<div class="h-captcha" data-sitekey="网站Key"></div>
<input type="submit" name="submit" value="SUBMIT">
</form>
</div>
<div class="clear"> </div>
</div>
</body>
</html>hcaptcha使用常见问题
问:怎样知道代码运行正常?
答:可在面板看到 served 和 solved 数量,如果solved 有显示数字,说明hCaptcha运行正常。
问:如何防止用户没有完成验证,直接点了提交按钮?
#(去掉#) $("form").submit(function(event) {
var hcaptchaVal = $('[name=h-captcha-response]').value;
if (hcaptchaVal === "") {
event.preventDefault();
alert("Please complete the hCaptcha");
}
});问:hCaptcha plugin for WordPress 有hCaptcha WP插件吗?
答:如果嫌麻烦,不想用代码,而且用wordpress博客程序, 那么直接用WP 插件即可,可以在WP插件搜索中找到。