Typecho 增加Chrome浏览器消息提示
使用方法:
打开后台-外观-设置外观-开发者设置-自定义输出body尾部的html代码
其他主题-放在主题文件目录下的footer.php中的body尾部
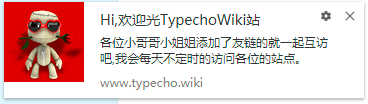
效果如本站有下脚所示

使用代码:
<script>
var popNotice = function() {
//获取用户授权状态
if (Notification.permission == "granted") {
var notification = new Notification("Hi,欢迎光TypechoWiki站", {
//很明显这是正文
body: '各位小哥哥小姐姐添加了友链的就一起互访吧,我会每天不定时的访问各位的站点。',
//很明显这是图标
icon: 'https://www.bijiv.com/favicon.png'
});
//消息被点击事件
notification.onclick = function() {
//alert('别逗了,我们永远都是朋友');
//窗口关闭动作
notification.close();
};
//消息被关闭事件
notification.onclose = function() {
//alert('你不爱我了');
notification.close();
};
//消息出现错误事件
notification.onerror = function() {
alert('上帝也不知道发生了什么');
notification.close();
};
}
};
if (window.Notification) {
if (Notification.permission == "granted") {
popNotice();
}else if( Notification.permission != "denied"){
Notification.requestPermission(function (permission) {
popNotice();
});
}
} else {
alert('浏览器不支持Notification');
}
</script>
广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形式),用于传递更多信息,节省甄选时间,结果仅供参考,Typecho.Wiki所有文章均包含本声明。