Typecho 修改源码实现前台删除评论功能
⚠️注意:这个功能可能会出现一个问题就是当你网站使用了Tpcache的类似的缓存插件,可能会将你前台的删除按钮缓存到用户前端,因为删除按钮链接里带有Security哈希值,这样就会暴露出来,被别人拿来误删评论。所以使用缓存插件的用户谨慎使用本文的方法!不确定是否会出现这个问题,大家使用的可以自行测试!
最近自己的一个站因为长期未登陆审核评论,导致后台遗留了很多历史评论都是待审核状态的,索性一次性将其全部通过审核了。但是由于很多人的回复都是1这样的数字或者一个评论多次提交,这是我不能忍的。而且最主要的是typecho评论后台搜索里不能根据文章来分类,所以在文章的评论区有个前台的删除按钮就极大的方便了用户的评论审核!对于大部分人来说这个功能其实挺鸡肋没啥作用,只有真用到的人才知道这有多方便,一个字香。
查看后台评论删除的按钮发现评论的删除action都是下面这样规律的:
https://www.typecho.wiki/action/comments-edit?do=delete&coid=352&_=xxxxxxxxxxxxxx
分析一下上面这个链接不难发现这是删除评论编号352的操作,链接最后面的xxxxxxxxxxxxxx部分是一个哈希值,不难联想到可能是用户的Security,Security可以通过\Typecho\Widget::widget('Widget_Security')->to($security);直接进行调用。于是我在想如果我在评论前台操作这个方法是不是也能达到效果,需要在评论输出时添加一个删除按钮<a href="https://www.typecho.wiki/action/comments-edit?do=delete&coid=916&_=xxxxxxxxxxxxxx" onclick="javascript:return p_del()">删除</a>
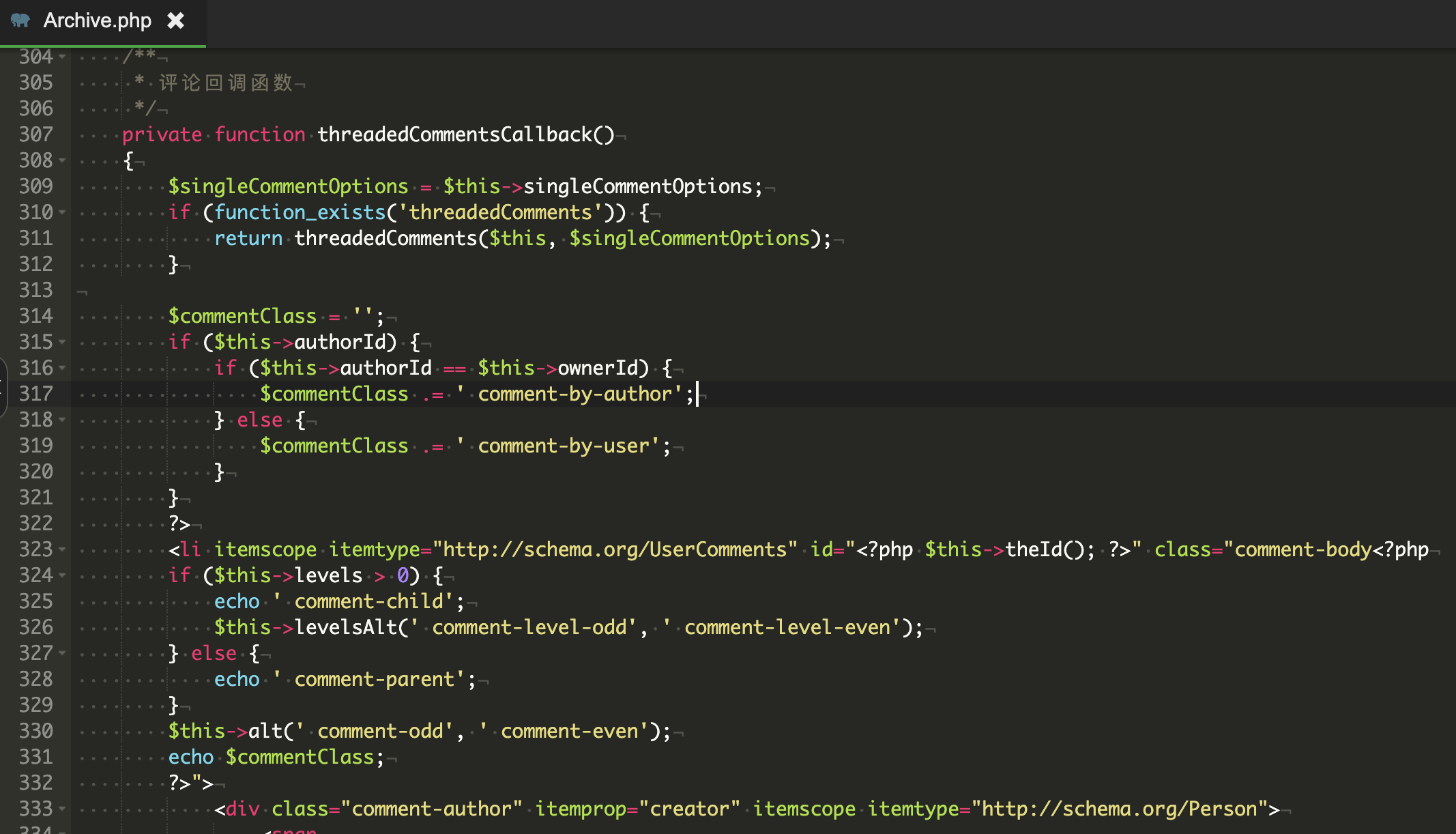
由于我自己的主题并未对系统原生评论进行修改,所以没法通过主题下的commnets.php进行修改,只能在typecho系统的评论回调进行修改,typecho的评论重写的方法是threadedCommentsCallback,在typecho网站的Comments的目录,具体位置见:/var/Widget/Comments,该目录下有Admin.php,Archive.php,Edit.php,Ping.php,Recent.php5个文件,点开评论聚合输出Archive.php文件,找到上面提到的threadedCommentsCallback方法即可大概在307行左右,如下图所示:

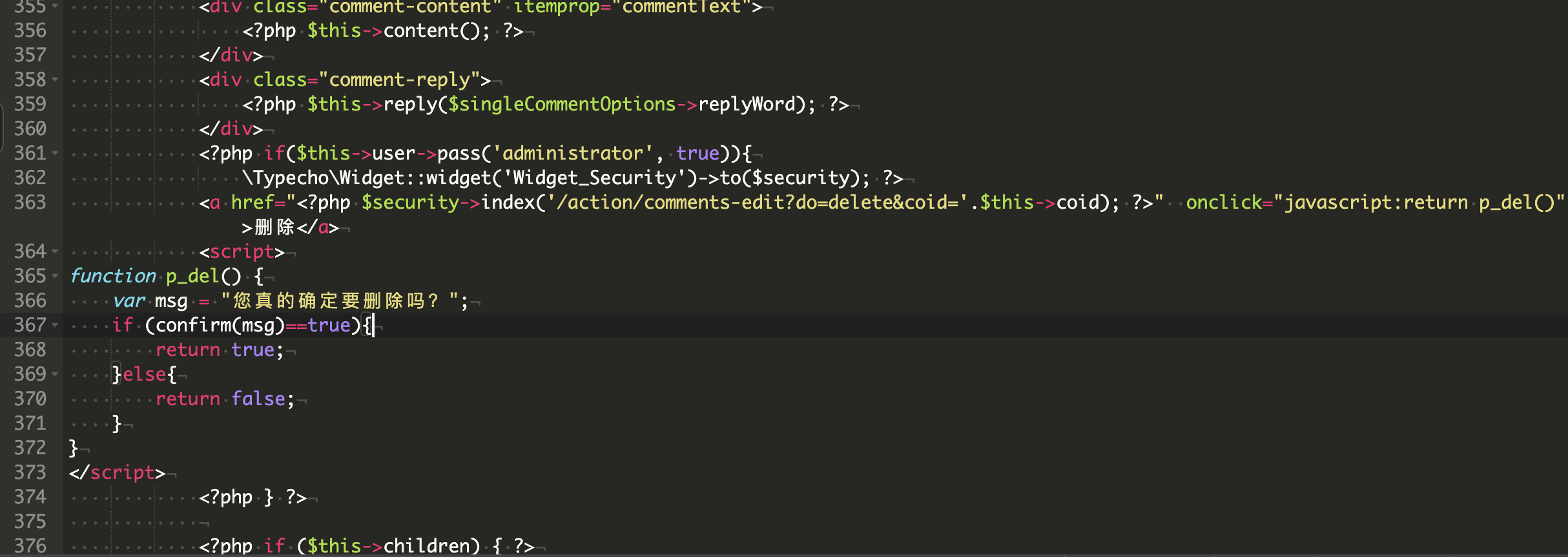
我打算把删除按钮放最后边,在360行以后插入以下代码,大概代码位置如下所示:
\Typecho\Widget::widget('Widget_Security')->to($security); ?>
<a href="<?php $security->index('/action/comments-edit?do=delete&coid='.$this->coid); ?>">删除</a>

看到这里还没结束,毕竟这样谁都能在前台操作评论删除,而且删除还没有提示也不友好,咱再对代码进行一下修改,让只是管理员的用户才可见这个删除按钮,这样其他登陆人员就没法在前台非法删除评论了,然后顺便给删除操作加了一个js的弹窗阻碍。
实现代码如下:
<?php if($this->user->pass('administrator', true)){
\Typecho\Widget::widget('Widget_Security')->to($security); ?>
<a href="<?php $security->index('/action/comments-edit?do=delete&coid='.$this->coid); ?>" onclick="javascript:return p_del()">删除</a>
<script>
function p_del() {
var msg = "您真的确定要删除吗?";
if (confirm(msg)==true){
return true;
}else{
return false;
}
}
</script>
<?php } ?>
所以最终的实现代码就是这样的

已上代码里弹窗阻碍js代码参考了泽泽社的Typecho主题前台实现删除文章功能
最终达到的效果就是用管理员账号登陆网站时会显示这样的删除按钮

ps. 其实如果主题里实现了评论重写功能的话在重写的评论列表输出里增加这个方法会更方便,毕竟以上的修改是修改的typecho源码,哪天更新typecho系统以后,又得重新按照上面操作更改。我那个网站可能万年不会更新了,所以评论也是用的typecho默认主题的评论代码,懒得去重写了!
本文只是抛砖引玉,大家可以自己根据这个思路发挥