Typecho 图片压缩上传插件 MyUpload(支持本地压缩和 TinyPNG 远程压缩)
🖼️Typecho图片压缩上传插件,Typecho图片压缩上传插件,支持本地压缩和 TinyPNG 远程压缩。这款插件比之前分享的Typecho 基于Tinypng的图片压缩插件 TinyPNG更加全面。

使用方法
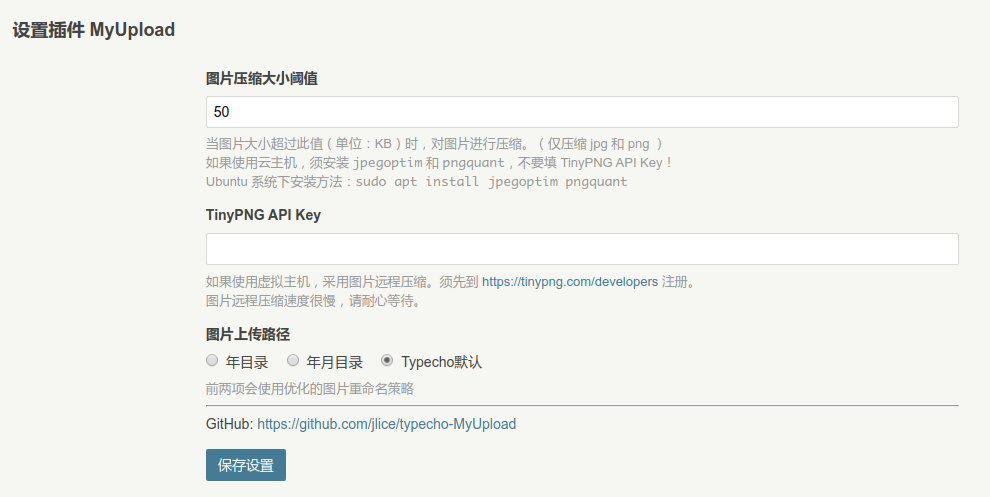
下载压缩包,将MyUpload文件夹上传到你的博客的usr/plugins/目录下,在后台启用,然后在插件设置里根据自己的需求设置插件:

如果是云主机,须需要安装jpegoptim和pngquant。
Ubuntu系统下安装方法:
$ sudo apt install jpegoptim pngquant
RHEL、CentOS系统下:
$ yum install jpegoptim pngquant
MAC系统下:
$ brew install jpegoptim pngquant
如果是虚拟主机,可以采用远程压缩,须先到https://tinypng.com/developers注册一个 API Key:

图片远程压缩速度很慢,请耐心等待(有可能超时导致压缩失败)。
说明
写博客时,如果不压缩图片,既比较费主机存储空间,还会非常拖慢页面加载速度,特别是对于带宽小的主机。可是,如果要压缩好图片后再上传又比较麻烦,放到对象存储上还另外要钱。于是乎,就撸了这个插件,在上传时自动压缩图片。压缩图片采用的方法是调用jpegoptim压缩jpg图片,调用pngquant压缩png图片,我觉得压缩效果挺好的,可以基本不降低清晰度且大幅降低图片占用空间。
UPDATE1:由于部分人反映希望能支持虚拟主机,那就加上远程压缩的功能吧,使用 TinyPNG 远程图片压缩服务,一个月免费压缩500张,应该是够用的。
除此之外,由于Typecho默认的图片重命名方式理论上可能出现重名覆盖,而且个人觉得把图片按月分文件夹有点麻烦,喜欢按年分文件夹。因此,对图片的重命名方式做了修改,不会出现重名覆盖,并且图片文件名也还是很短的,图片可以按年分文件夹,也按月分文件夹(和Typecho默认一样)。当然,这个需求比较小众,默认是保持Typecho默认的方式。
注意:
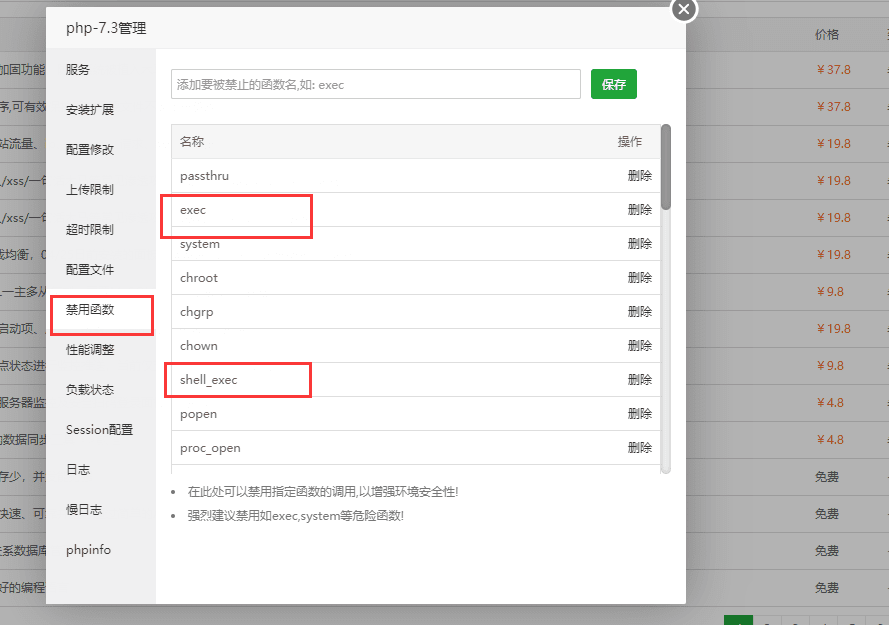
如果出现服务器已成功安装jpegoptim、pngquant两个软件包,但是后台添加附件一直在转圈圈,有可能是因为shell_exec函数没有开启的缘故。
宝塔后台删除禁用shell_exec即可开启:

开启后记得同时注意做好防护措施。
补充资料:
JpegOptim是用于优化jpeg文件的实用程序。提供无损优化(基于优化霍夫曼表)和基于设置最大品质因数的“有损”优化。
通过运行SSH命令执行压缩:jpegoptim --max=90 --preserve --all-progressive xxx.jpg
参数可以是传统的POSIX一个字母选项,也可以是。GNU风格长选项。 POSIX风格选项以一个“-”开头,而GNU的长选项以''--'开头。
-d<path>, --dest=<path> 设置备份目标目录,以便保存优化(默认是覆盖原始文件)。
-f, --force 强制优化,即使结果大于原始文件。
-m<quality>, --max=<quality> 设置最大图像质量因子(禁用无损优化)。
-n, --noaction 模拟优化(就是测试压缩比但不执行优化)。
-S<size>, --size=<size> 尝试优化文件大小(KB或百分比的原始文件大小)。
-o, --overwrite 覆盖目标文件
-p, --preserve 保存文件修改时间
--all-progressive 强制所有输出文件都是渐进的。
--strip-all 去除所有(Comment & Exif)删除标记。Pngquant是一款免费的开源和跨平台命令行PNG压缩器,它基于可移植的libimagequant库,用C99编写,通过将PNG图像转换为更高效的8位PNG格式并保留完整的Alpha透明度,它可以显着减小文件大小。8位PNG文件通常比24/32位PNG文件小60-80%,使用Pngquant压缩的图像与所有Web浏览器和操作系统完全兼容,Pngquant可以一次压缩一个或多个图像。
通过运行shell命令执行压缩:pngquant --skip-if-larger --ext .png --force --quality=60-90 xxx.png
--force 强制覆盖现有的输出文件(短选项:-f)
--skip-if-larger 在压缩时仅保存小于原始的文件
--output file 输出文件目标文件路径,而不是--ext (短命令: -o)
--ext 设置输出文件名的自定义后缀/扩展名
--quality 设置图片颜色范围,值为0-100
--speed 设置速度和图片质量,速度越快质量越差。参数:1=slow, 3=default, 11=fast & rough
--nofs 禁止Floyd-Steinberg抖动注意:由于本地压缩是执行一句shell命令运行的,在PHP中shell_exec函数运行,而默认PHP是禁止这个函数的,别忘了在配置中开启。