Typecho 微信分享插件 WeChatShare
插件简介
WeChatShare是Typecho的微信分享插件:自定义微信分享链接中的标题、描述、小图标和URL。
目前WeChatShare同名插件共有三款,其中两款应该是同一个插件,由于原作者不再维护了,其他开发者继续更新维护的,所以在使用时选择其中一款即可。
Typecho 缓存版微信分享缩略图与简介插件 WechatShare
Typecho 微信分享插件 WeChatShare
Typecho 微信分享插件 WeChatShare
查看更详细的配置教程:利用JS-SDK给Typecho微信分享链接带上自定义封面和简介
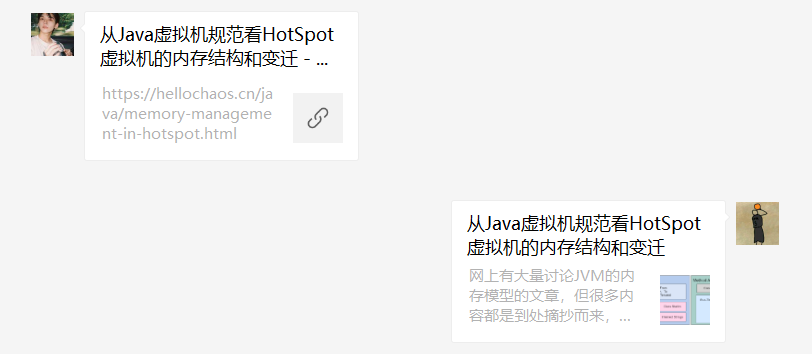
使用此插件自定义微信分享链接中的标题、描述、小图标和URL,包括分享给朋友/分享到朋友圈,效果如下:

左边是原始的链接样式,右边是自定义后的链接样式
插件使用
- 下载最新版本插件
- 将下载的压缩包进行解压,文件夹重命名为
WeChatShare,上传至Typecho插件目录usr/plugins中 - 检查
WeChatShare插件目录文件是否有读写权限,如果没有请增加 - 后台激活插件
- 到插件配置页面填写插件配置信息
插件教程
- 您需要有一个公众号,并且公众号通过微信认证
- 在插件中填写微信公众号平台中获取到的
AppID和AppSecret(开发 > 基本配置) - 添加博客域名到
JS安全域名中(设置 > 公众号设置 > 功能设置 > JS接口安全域名) - 配置完成后,可以在每篇博客的编辑页面配置
微信分享,设置标题、描述、小图标和URL等信息
Pjax配置
如果你的网站使用了pjax技术,则需要进行下一步的设置,否则在页面发生跳转后插件将无法正常工作。
1. 在你的pjax-container中添加以下代码
下面代码的作用是在完成pjax刷新之后,替换成新的文章信息
<script>
var pageInfo = {
title: '<?php echo $this->title; ?>',
parameter_type: '<?php echo $this->parameter->type; ?>',
cid: '<?php echo $this->cid; ?>',
signature_url: '<?php
$http_type = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on')
|| (isset($_SERVER['HTTP_X_FORWARDED_PROTO'])
&& $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')) ? 'https://' : 'http://';
$signature_url = $http_type . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
// pjax
$signature_url = preg_replace('/\?_pjax=.*/','',$signature_url);
echo $signature_url; ?>'
};
</script>2. 在你的pjax回调函数中添加以下代码
下面代码的作用是在pjax刷新之后重新调用wx.config
new WX_Custom_Share().init();3. 我的pjax代码示例
我的pjax代码如下:
$(document).pjax('a[href*="<?php Helper::options()->siteUrl()?>"]:not(a[target="_blank"], a[no-pjax])', {
container: '#content',
fragment: '#content',
timeout: 8000
}).on('pjax:send', function () {
// some animate code......
}).on('pjax:complete',
function () {
// 微信分享插件
new WX_Custom_Share().init();
});其中设置了#content为pjax容器,因此我向该div中添加代码:
<div id="content" class="app-content">
<script>
// 第一步中给出的代码
</script>然后我在上面的pjax回调中添加了new WX_Custom_Share().init();,即可完成pjax的配置
插件问题解答
- Q:我暂时没有可用的微信公众号,怎么快速试用?
- A:可以使用开发者工具里面的
公众平台测试账号,注意需要关注测试公众号才能生效 - Q:如何调试我的网页,确认我的配置正确?
- A:推荐下载官方的
web开发者工具,查看控制台信息 - Q:在插件填写的配置信息为什么没有保存?
- A:先禁用,重新启用插件后再填写。这是原作者留下的BUG......我没去fix。
广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形式),用于传递更多信息,节省甄选时间,结果仅供参考,Typecho.Wiki所有文章均包含本声明。
下载地址
[...]插件简介WechatShare是一款利用微信公众号将文章分享到微信的Typecho插件,可以在朋友圈和好友分享中生成缩略图和简介。该插件支持Memcached的缓存和之前分享的同名WechatShare插件功能上稍微有点区别。目前WeChatShare同名插件共有三款,其中两款应该是同一个插件,由于原作者不再维护了,其他开发者继续更新维护的,所以在使用时选择其中一款即可。Typecho 缓存版微信[...]