Typecho 结构化数据插件 StructureData
这个名字是从 Google 的文档里来的,简单来说结构化数据就是让机器更好地理解、更精准地解析你的 web 内容,而添加的 metadata。比如 Microdata。例如你发表了一篇博客,那么可以通过这些元数据来描述这篇博客:
- 标题
- 作者的信息
- 发布时间
- 修改时间
- 全文字数
- 题图的信息
- 是否是翻译的?译者是谁?
当然这只是举个例子,实际能够描述的远远不止这些信息。有了这些元数据,搜索引擎就能在适当的时候,以适当的方式展示这些信息。
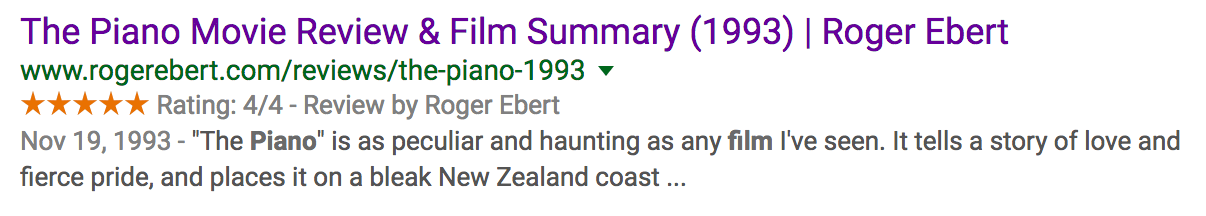
例如你看了一部电影,在博客上发表了一篇个人影评。如果你提供了适当的关于这篇影评的描述信息,那么 Google 在搜索结果中,可以直接展示你给这部电影打的分数、发表的时间、作者名字等信息,而不用等到访客进入读完你的文章才能获取这些信息。下面这张图就是一个例子。

W3C 有一个结构化数据的标准叫 Microdata。我最先也是读到 lepture 写的这一篇《前端的基礎修養:Microdata》才开始有做这个插件的想法的。但是 Microdata 是通过在 DOM 上提供相关属性来提供元数据,这样一来输出就需要 HTML 模板的支持。并且我个人不喜欢去修改去修改模板。
前两天在 Google search console 里排查博客的站点地图问题时,看到 Google 也提供了结构化数据的帮助文档和测试工具,里面提到了 Google 推荐的 JSON-LD 输出方式。我觉得这个比较简单,不涉及修改模板,只需要额外输出一串 JSON,于是就有了这个插件。
插件比较简单(陋),使用方式也很无脑。只要下载之后放到 Typecho 的 usr/plugins/StructureData,然后在设置里填如站点 logo 地址和题图默认地址就好了。写文章的时候插入一些自定义字段,发布之后插件会提取这些字段的值来输出。如果你只发原创文章,并且每篇都有一张图的话,这些字段都可以不用填。目前支持这些字段:
- author: 如果是转载的文章,这个字段填上原作者名字
- translated: 如果是翻译的文章,这个整数字段填 1
- translator: 如果不是你翻译的,这里填译者的名字;不填的话如果 translated 值是 1,会以文章作者(不是原作者)作为译者
- image: 题图地址可以填在这里;不填会从文章附件里找第一个附件;没找到的话会用插件设置里的默认题图地址
- imageHeight: 题图的高度,整数字段;不填默认是 200
- imageWidth: 题图的宽度,整数字段;不填默认是 696